React-实用库or高阶组件
关键字
Storybook:组件文档
click-to-react-component:定位组件
dnd:拖拽高阶组件
allotment:拆分窗格
@babel/standalone:babel的浏览器版本
@types/babel__core:babel插件
reactflow
click-to-react-component
React19用不了
安装
1 | npm install --save-dev click-to-react-component |
引用
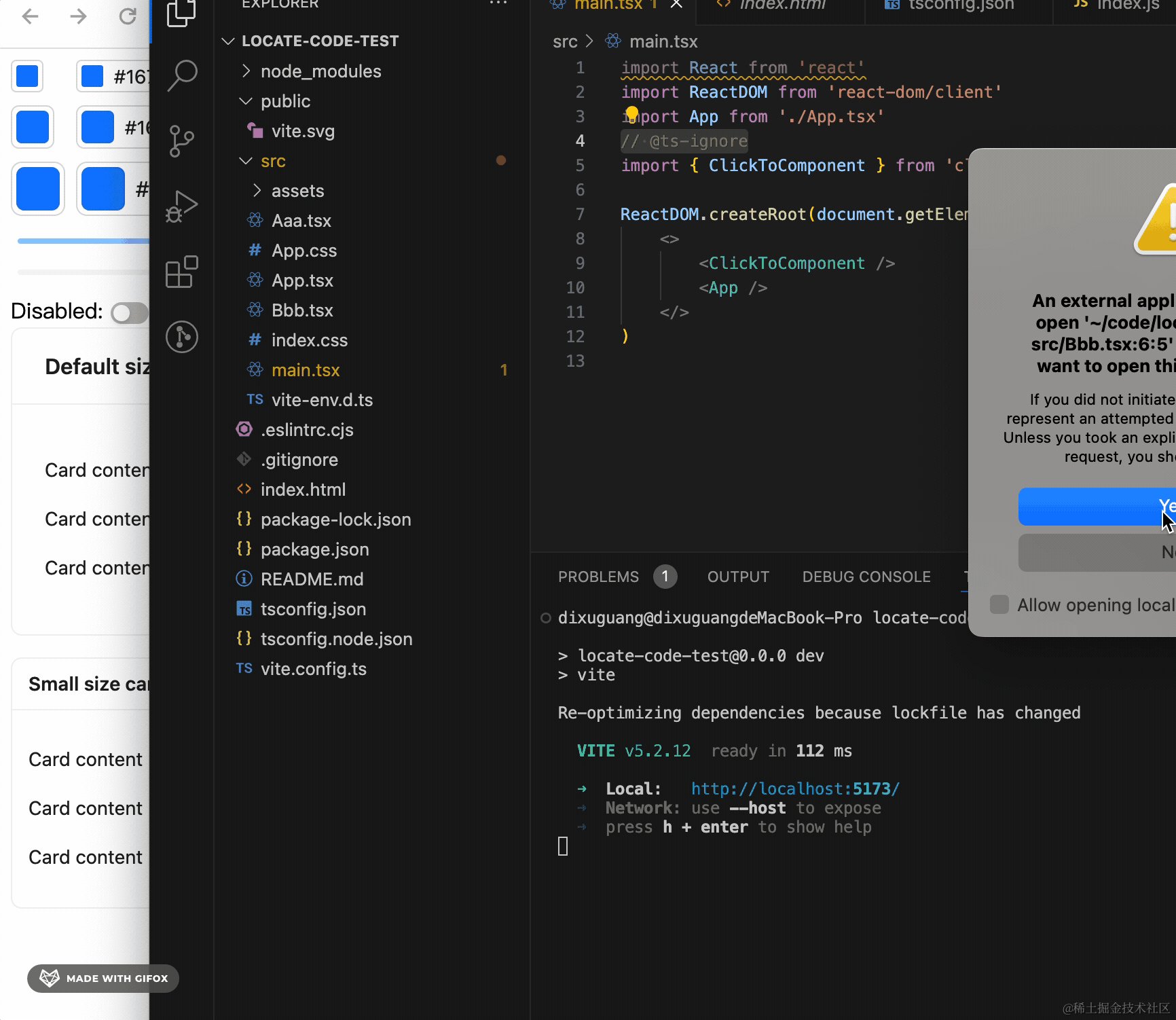
1 | // main.tsx |
可能有类型的报错,我们直接 @ts-ignore 忽略好了。
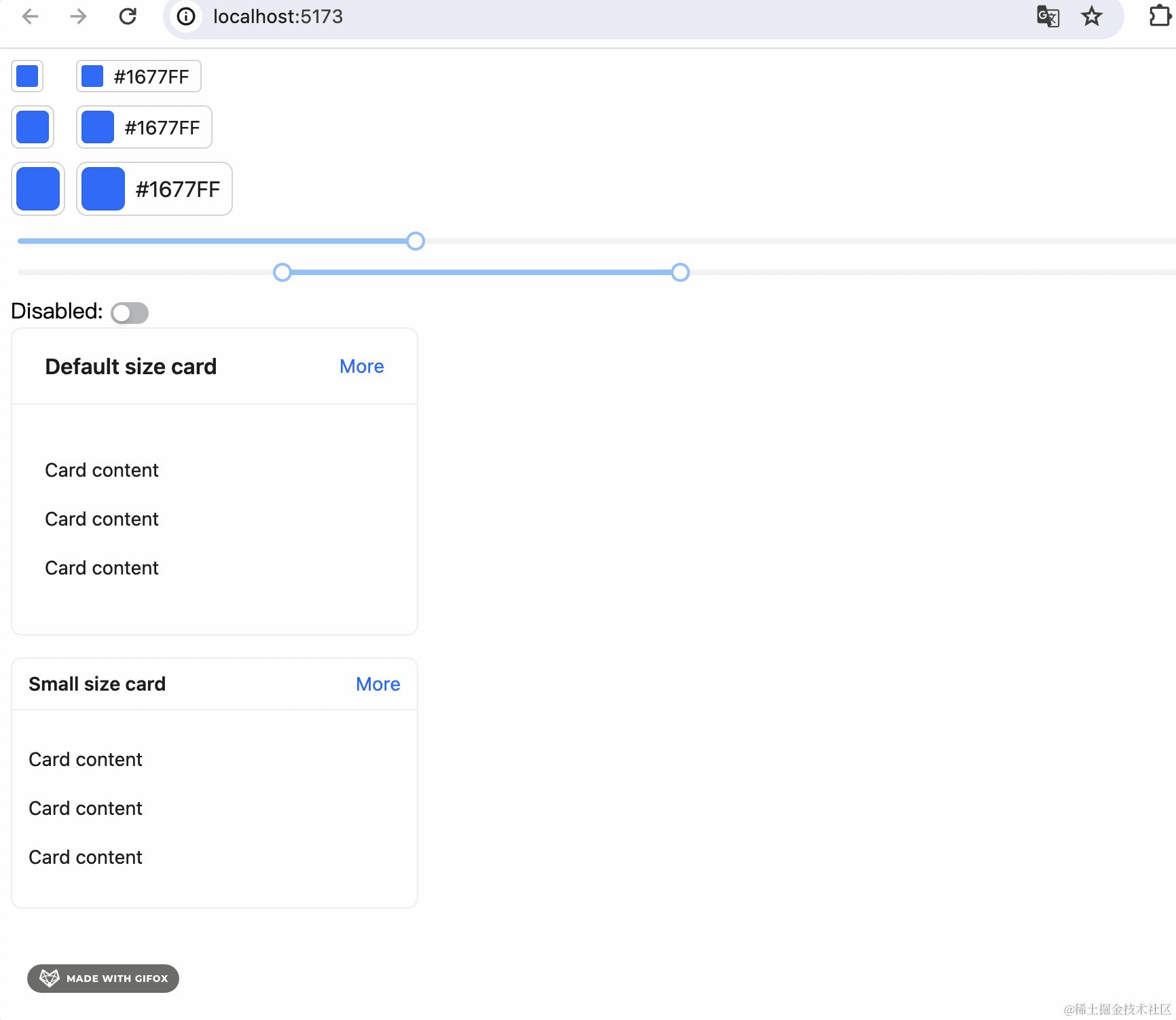
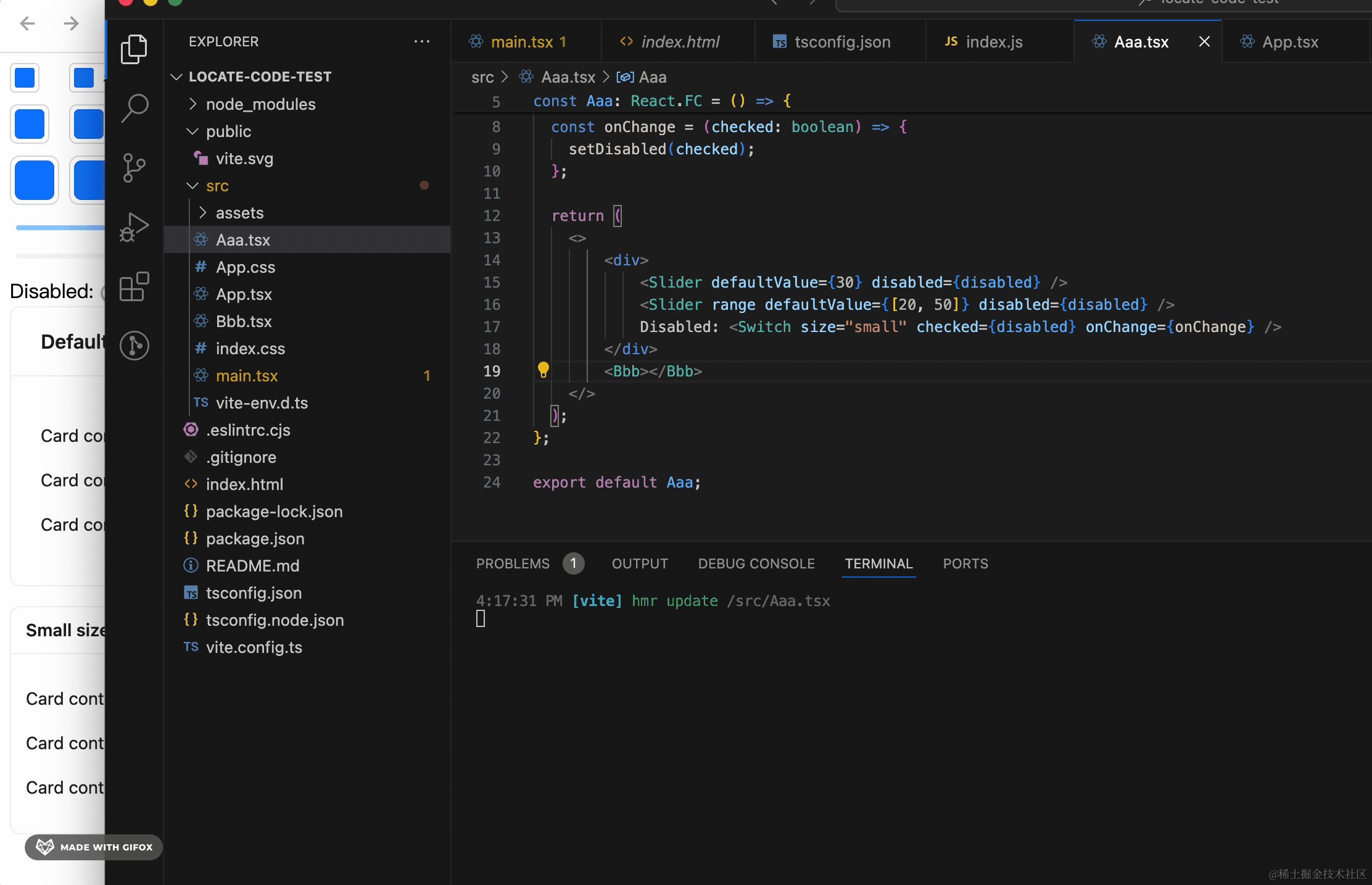
使用

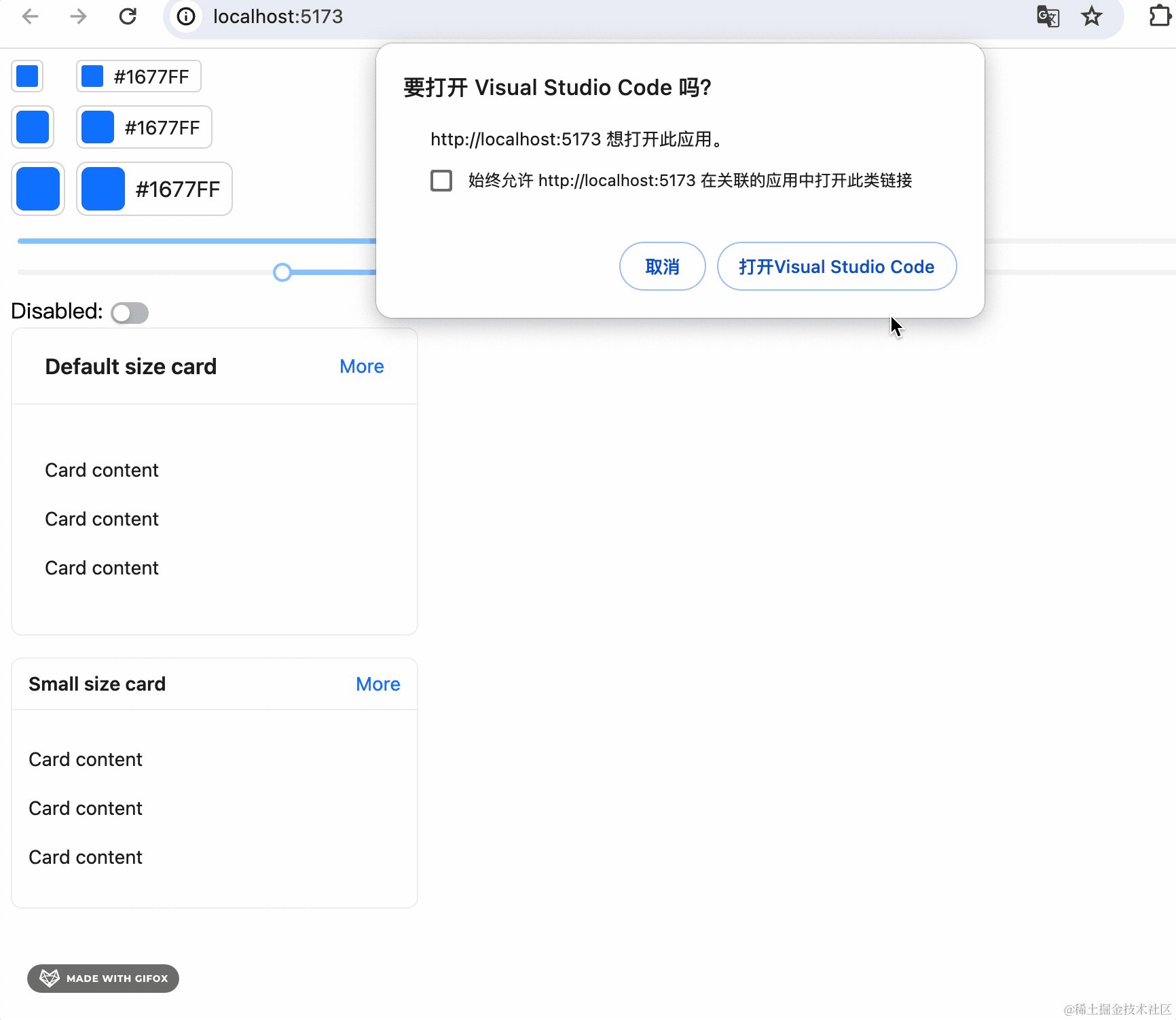
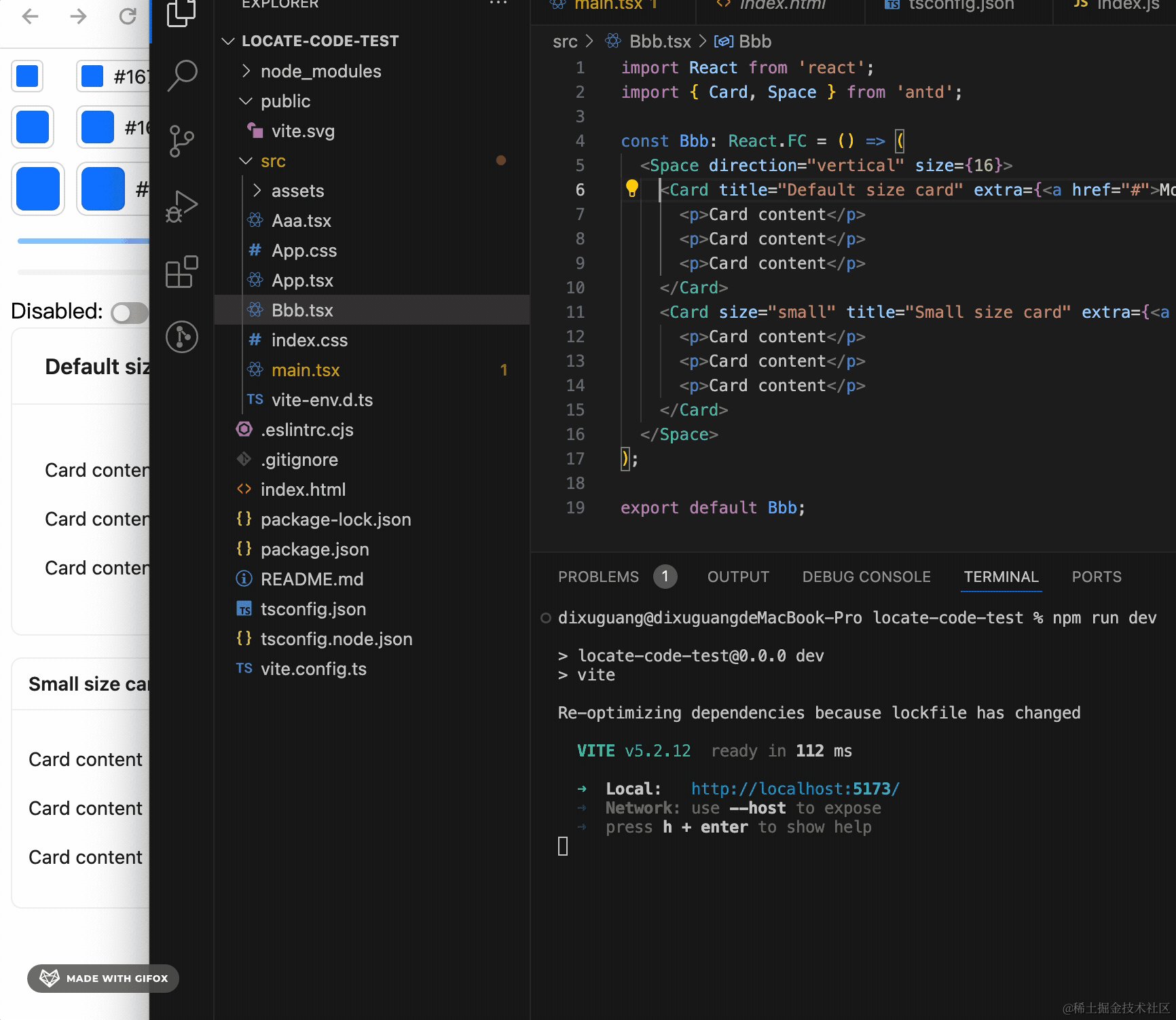
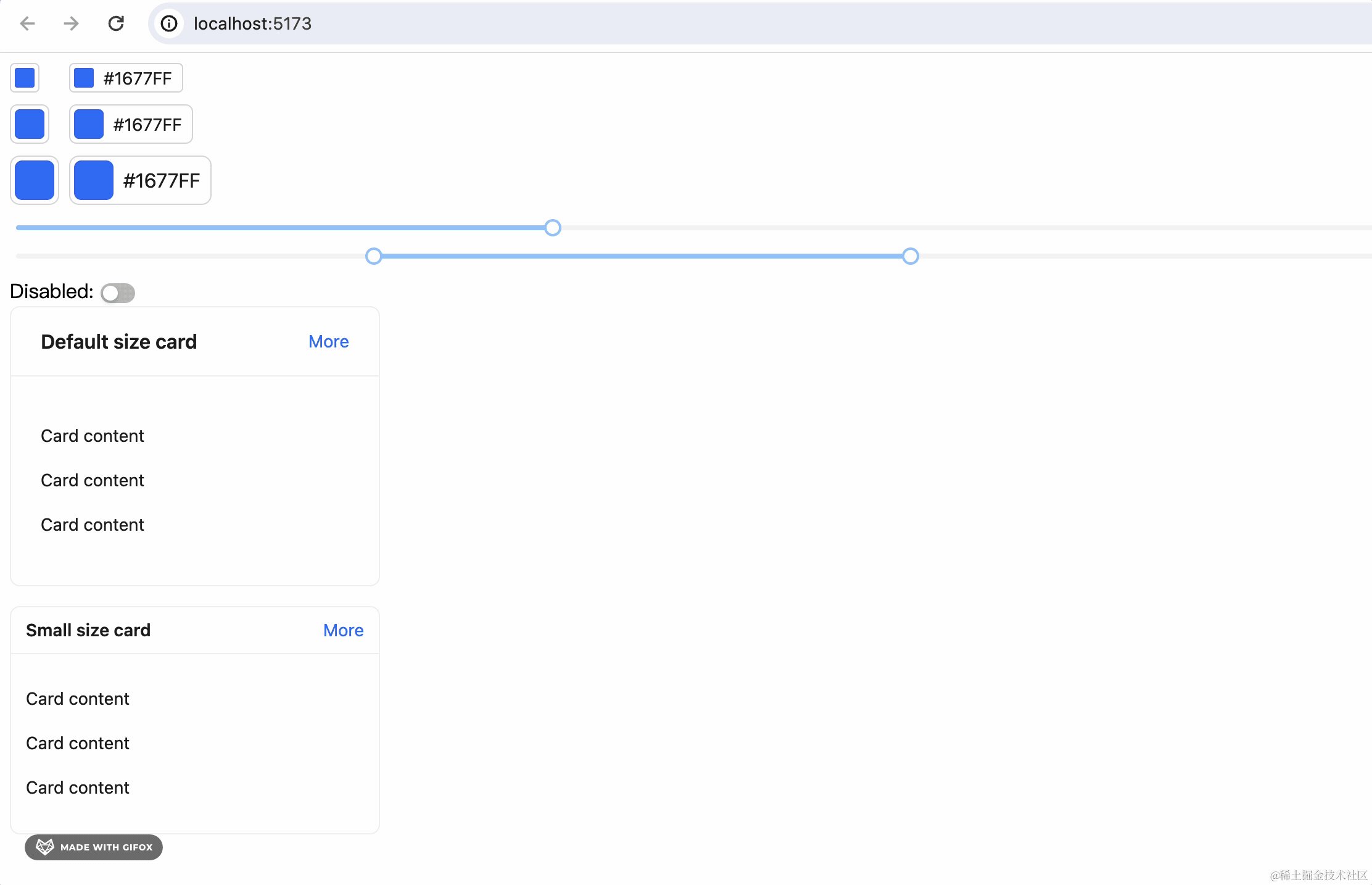
按住Alt +左键就可以直接打开对应 的组件源码
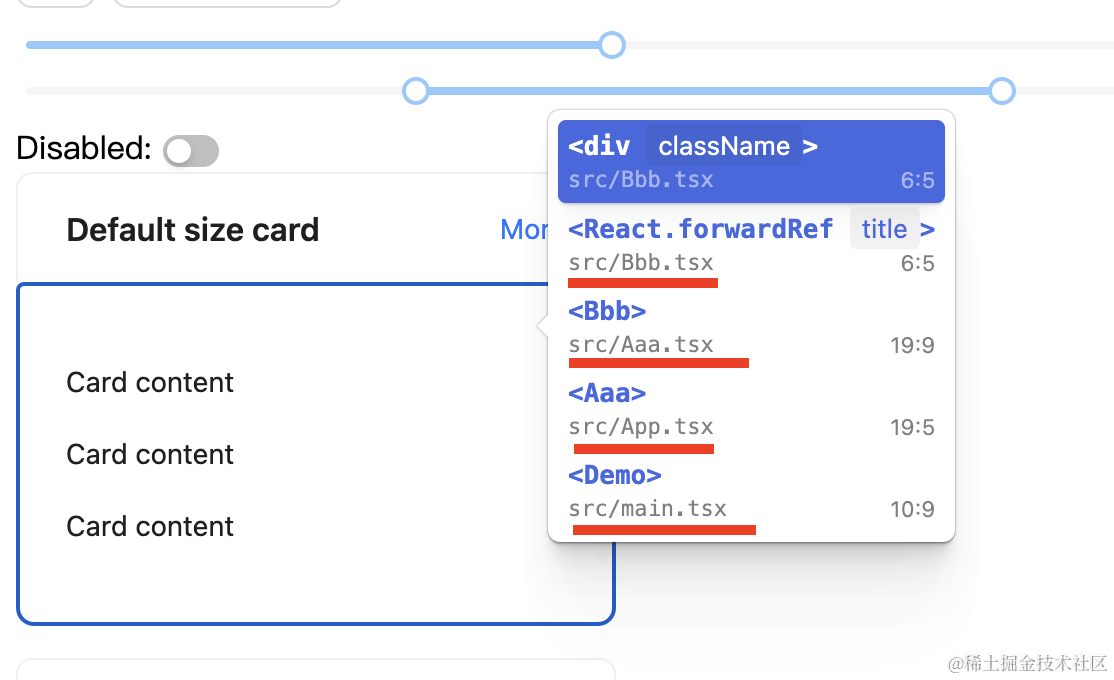
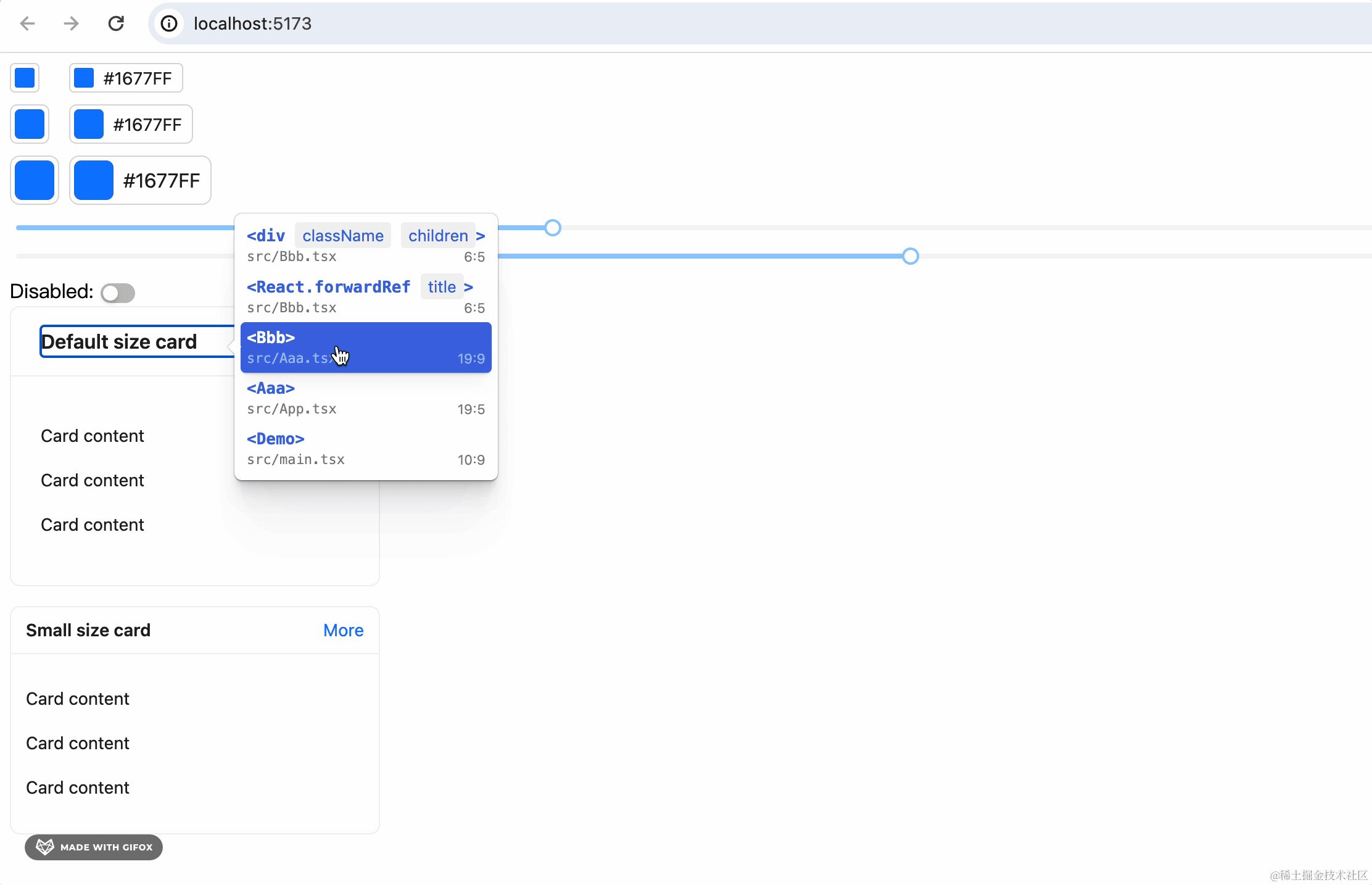
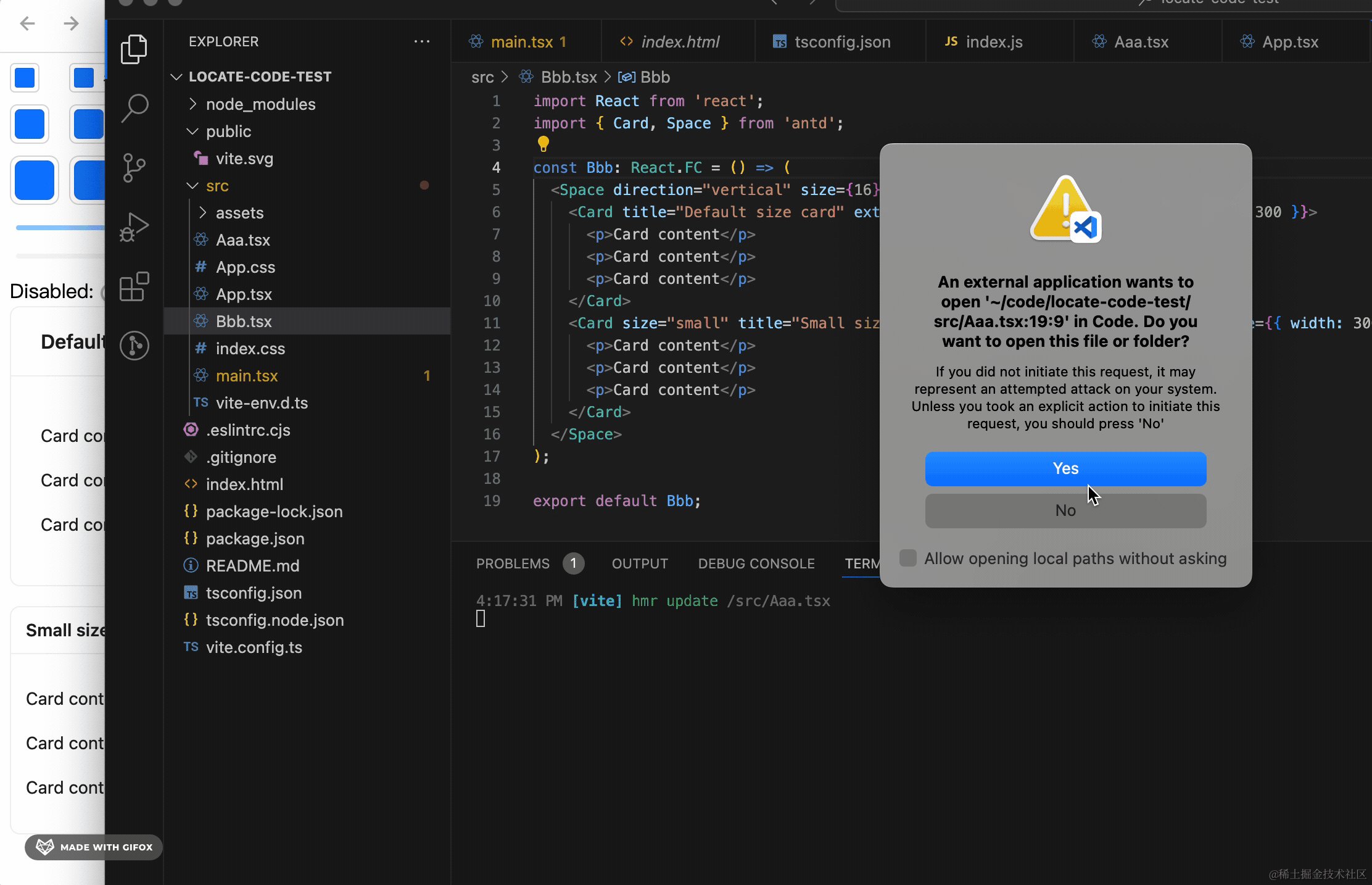
如果按住Alt+右键就可以看到它所有的父级组件,然后选一个打开


原理
dom 元素有 __reactFiber$ 属性可以拿到对应 fiber 节点,然后 _debugOwner 拿到父节点 fiber。_debugSource 拿到源码文件路径和行列号。
然后通过 vscode://file/xxx 的方式直接 vscode 打开对应文件行列号。
这样就完成了点击页面元素,打开对应源码的功能。
这里的 _debugSource 是 babel 插件做的,在 @babel/preset-env 里,每个项目会都自动引入这个插件。
然后加上用 dataset.xx 定义属性和对应的 className,用 @floating-ui 实现 popover。
这就是 click-to-react-component 的实现原理了。
@babel/standalone
安装
1 | npm i --save @babel/standalone |
reactflow
安装
1 | npm install |
使用
1 | import '@xyflow/react/dist/style.css'; |
1 | import { addEdge, Background, BackgroundVariant, BaseEdge, Connection, Controls, EdgeLabelRenderer, EdgeProps, getBezierPath, getStraightPath, Handle, MiniMap, OnConnect, Position, ReactFlow, useEdgesState, useNodesState, useReactFlow } from '@xyflow/react'; |
当然,这里是一篇讲清楚 React Flow 使用方法的快速入门博客,围绕你提供的代码展开,重点是 API 用法清晰、逻辑易懂,让你或别人读完就能上手开发流程图。
🧱 核心结构
React Flow 的基本结构是这样的:
1 | <ReactFlow |
它的核心是:
nodes: 节点数组edges: 边数组onNodesChange: 节点拖动/修改时触发onEdgesChange: 边更新时触发onConnect: 连线时触发nodeTypes,edgeTypes: 自定义节点/边的实现
🧠 节点定义
你可以定义任意风格的节点,核心组件是 Handle,它定义了可以连线的位置。
1 | function RedNode({ data }: NodeProps) { |
type="source"表示这是连线起点,target是终点。position决定了哪个方向可以拖出线(例如右边或底部)。data是传入的数据,例如 label 文本。
你可以在 nodeTypes 里注册这些组件:
1 | nodeTypes={{ |
对应的 node 配置就像这样:
1 | { id: '1', position: { x: 0, y: 0 }, type: 'red', data: { label: '1' } } |
🧩 边定义(Edge)
你可以用内置的边类型(default、step、smoothstep 等),也可以像你代码中那样自定义:
1 | function CustomEdge(props: EdgeProps) { |
这个例子用的是 getBezierPath() 来生成一条贝塞尔曲线,EdgeLabelRenderer 则允许你在边上渲染交互组件。
注册方式类似:
1 | edgeTypes={{ |
⚙️ 状态管理 Hooks
React Flow 提供了一套官方 Hook 来简化节点/边状态的管理:
1 | const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes); |
它们内置了对节点/边的增删改追踪,你只要传进 ReactFlow 组件就行。
🔌 连线逻辑 onConnect
每次用户拖线时,onConnect 会触发,你可以决定如何处理这条线:
1 | const onConnect = (params: Connection) => { |
addEdge 是官方提供的一个工具函数,帮你生成 id、source、target 等字段。
🧰 附加组件:Controls、MiniMap、Background
<Controls />: 左下角放大缩小居中按钮<MiniMap />: 右下角的小地图<Background />: 背景网格,可选dots,lines,cross等风格
1 | <Background variant={BackgroundVariant.Lines} /> |
✅ 最后完整结构复盘
1 | <ReactFlow |
🧭 小结:快速上手建议
| 操作 | 做法 |
|---|---|
| 添加节点 | 向 nodes 添加一个新对象 |
| 添加边 | 用 addEdge 或手动 setEdges([...edges, newEdge]) |
| 自定义样式 | 重写 node 或 edge 组件 |
| 删除节点/边 | 用 setNodes / setEdges 过滤掉对应 id |
| 响应连线 | 用 onConnect 添加边 |
| 拖动/缩放/迷你图 | 加上 <Controls/> <MiniMap/> <Background/> |
📦 提示:样式和依赖
确保你引入了 React Flow 样式:
1 | import '@xyflow/react/dist/style.css'; |
并安装:
1 | npm install @xyflow/react |
示例代码
1 | import { addEdge, Background, BackgroundVariant, BaseEdge, Connection, Controls, EdgeLabelRenderer, EdgeProps, getBezierPath, getStraightPath, Handle, MiniMap, OnConnect, Position, ReactFlow, useEdgesState, useNodesState, useReactFlow } from '@xyflow/react'; |





