前端栈学习(七)-APIs_and_Promises
浏览器基础知识
网址(URL)
学名: 统一资源定位符
组成
网络协议类型:HTTP、HTTPS、FTP等
域名:如www.mudcloud.fun
资源在浏览器中的位置:有时以文件路径形式出现,有时以路由形式出现.
比如我们一看到 URL
https://www.sample.com/编程/测试音频.mp3,就知道这是在获取域名为sample.com的服务器中,编程文件夹下的 测试音频.mp3 文件。比如扇贝编程首页的 URL 是
https://www.bailog.top/archives/,其中的/archives/是资源对应的路由,只有提供网络服务这一端知道资源到底在哪里。锚点:如
https://www.bailog.top/2023/12/14/Python-tree递归-tree递归/#总结后面中的#总结,用于定位文章对应的内容。
网络请求
浏览器只是一个“中转站”,并没有保存网站内容。我们浏览网页,是在通过浏览器,跟提供资源内容的 服务器 通信。它的实际过程是这样的:
- 我们在浏览器输入 网址(URL);
- 浏览器根据网址,调用我们设备的网络能力,找到域名对应的服务器,向服务器 请求(request)获取某某资源;
- 服务器收到请求后会作出 响应(response),在内部翻箱倒柜找出相应资源,把资源交给浏览器;
- 浏览器加载资源,把内容呈现到我们面前。

这也是“浏览器”名称的由来,即在自己的联网设备上 浏览 他人设备上的资源。在互联网领域,我们自己的设备叫做 客户端;他人设备,也就是提供内容的设备,叫做 服务器、服务端。浏览器每发送一次请求,服务器就会做出一次响应。如此一来一回,我们就在浏览器上看到了网页的内容。
HTTP(S)
“Hypertext Transfer Protocol”的缩写
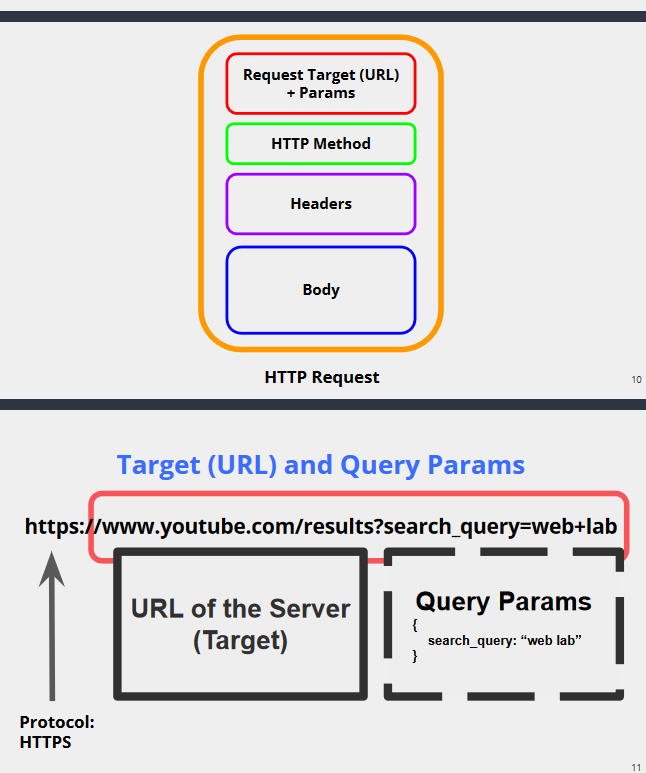
HTTP请求

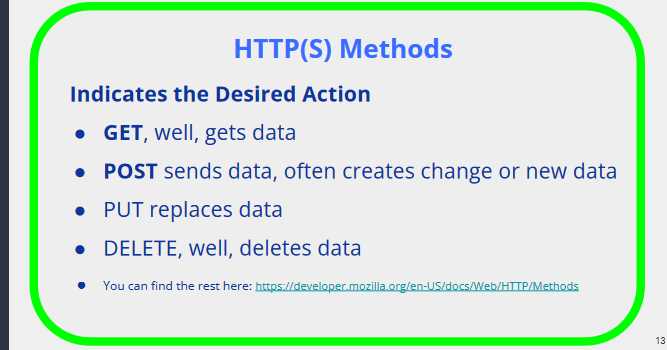
HTTP方法

我们一般用到GET和POST方法, 更多的可以访问https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
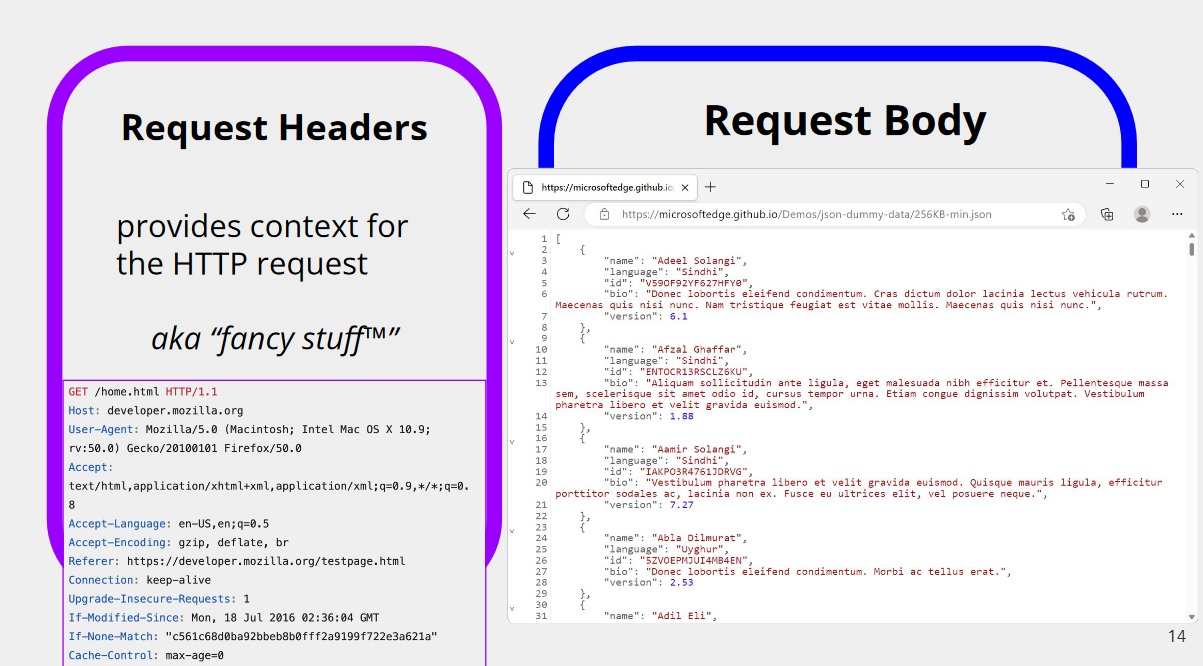
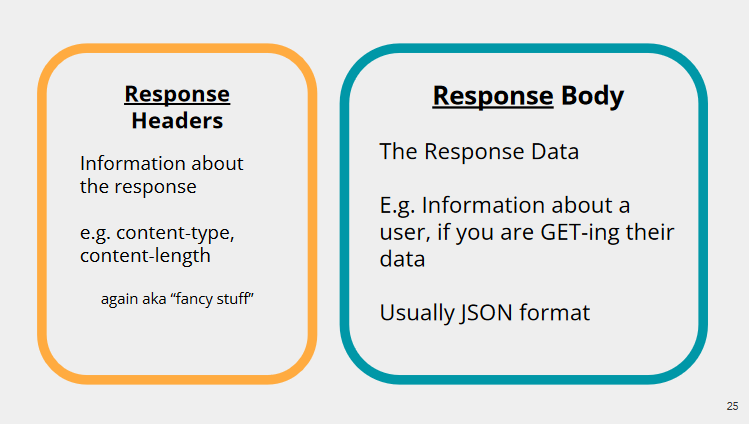
消息头和Body

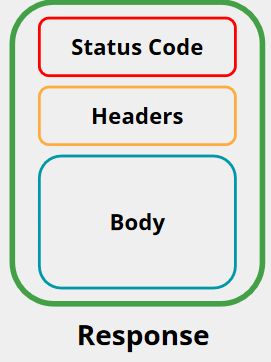
Response
同样携带了Headers和Body但是多了个状态码

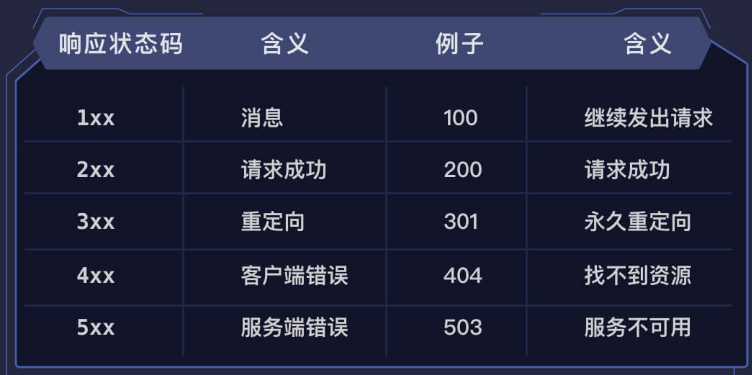
状态码
反映本次响应的状态,分为五类:
- 代码
100~199:信息响应,这是服务器在表明,“我收到你的请求了,不过处理起来有点麻烦,你接着发其它请求吧,我干完活了告诉你一声”; - 代码
200~299:成功,表示服务器成功接收、理解、处理了请求; - 代码
300~399:重定向,一般用于 URL 重定向,你可以理解为资源已经搬家了,服务器帮你把请求 URL 改成了资源所在的新地址; - 代码
400~499:客户端错误,也就是我们请求获取资源的方式不对,比如 URL 输入错误,或者没有登录等等; - 代码
500~599:服务器错误,表明服务器由于某些原因,现在无法作出响应。

Headers和Body

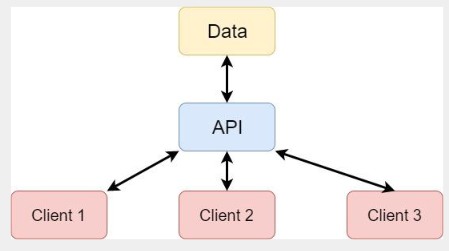
API
在前端技术中,API(应用程序编程接口)是一种让不同软件系统互相沟通和交换数据的“桥梁”。通俗地说,API 就像是一个菜单,它列出了你可以向其他程序请求的信息或服务,然后返回你需要的内容。
API 的目的
- 你需要访问数据。
- 你不应该直接访问服务器上的数据,因为那既不方便,也非常不安全。
- 如果我们想访问自己的私人数据呢?
- 不应该能够访问他人的私人数据:API 密钥 / 身份验证!
- 如果我们想访问自己的私人数据呢?
- API 提供了结构化的地方(端点)供你发送请求。
端点(EndPoints)
- 通过访问一个 URL,你实际上是在向一个端点发起请求。
GET catbook-5bwk.onrender.com/api/stories:这是一个 GET 请求,用于获取所有故事。POST catbook-5bwk.onrender.com/api/story:这是一个 POST 请求,用于创建一个新故事。- 一个 URL 下可以有多个端点,这些端点通过请求类型来区分。
catbook-5bwk.onrender.com/api/comment:根据是 GET 还是 POST 请求,这个端点可以用来获取或添加评论。
想象一下:
假设你去餐厅吃饭:
- 菜单就像 API,它告诉你你可以选择的菜品(服务)。
- 服务员就像 API 的“中介”,你告诉他你要点什么(请求),然后他去厨房(服务器)取出你需要的菜品(数据)。
- 厨房做出菜品后,服务员把它送到你桌子上(返回响应数据)。

在前端开发中:
- API 就是一个接口,它允许前端应用程序(比如你的网站)从后端服务器获取数据,或者将数据发送到后端。
- 你可能通过 API 获取用户数据、提交表单信息,或者做其他任何需要与服务器交互的操作。
举个例子:
GET 请求: 比如,你想从一个网站获取用户列表。你向这个网站的 API 发送一个 GET 请求(就像是向餐厅点菜),API 返回一个包含所有用户的列表(服务器响应数据)。
1
2
3fetch('https://example.com/api/users') // GET 请求
.then(response => response.json()) // 解析返回的数据
.then(data => console.log(data)); // 显示获取的用户数据POST 请求: 假设你填写了一个表单并点击提交,前端通过 API 将你的数据发送到服务器(就像你把点菜单交给服务员)。服务器接收到数据后可能会保存信息或者执行其他操作,然后返回结果。
1
2
3
4
5
6
7
8
9fetch('https://example.com/api/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ name: 'John Doe', age: 30 }),
})
.then(response => response.json()) // 解析返回的数据
.then(data => console.log(data)); // 显示操作结果
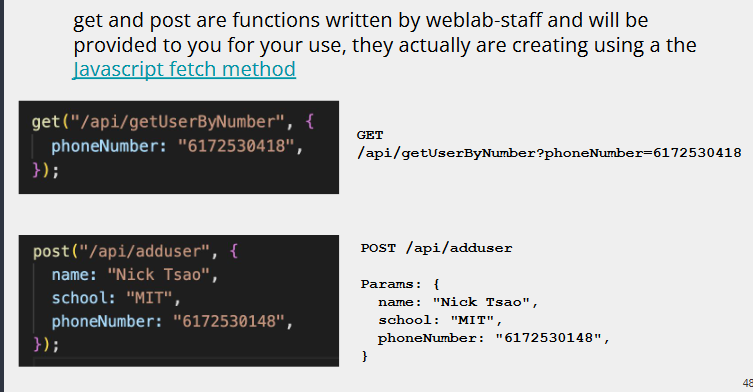
在这门课中我们是直接用的get和post

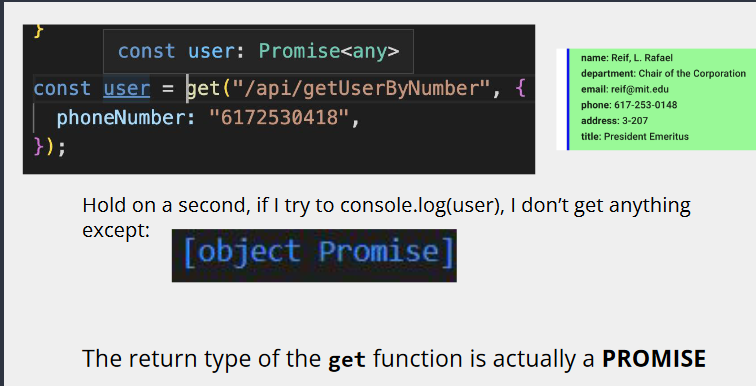
这些方法返回的其实是一个Promise

Promise 是 JavaScript 中用于处理异步操作的一个概念,它代表着某个可能还没有完成,但最终会完成的操作的结果。通俗来说,Promise 就像是一个承诺,承诺你将来会得到一个结果,可能是成功的结果,也可能是失败的结果。
毕竟我们的请求需要时间
Promise
Promise允许异步处理
Promise 的三种状态:
- Pending(待定):初始状态,Promise 还没有完成,结果还不可用。
- Fulfilled(已完成):操作成功完成,Promise 已经解决,返回了结果。
- Rejected(已拒绝):操作失败,Promise 被拒绝,返回了错误或失败的原因。
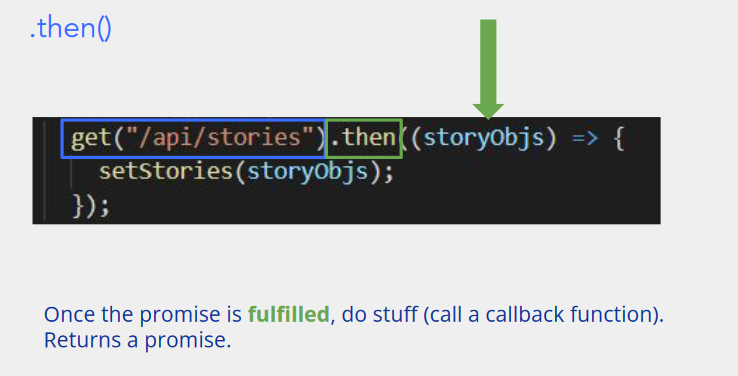
.then()

then() 用于处理成功的结果,接受一个回调函数,回调函数的参数是 Promise 执行成功后的返回值。
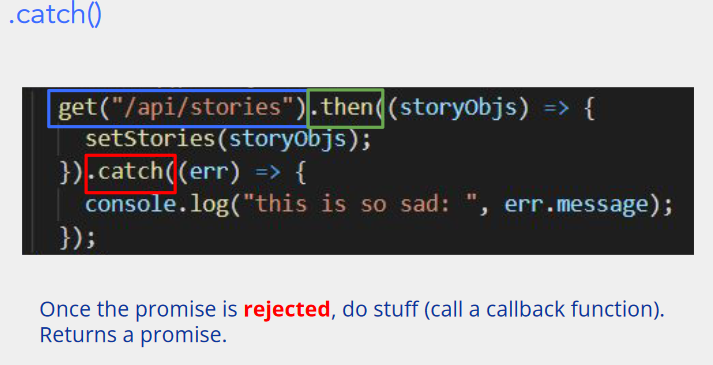
.catch()

catch() 用于处理失败的结果,接受一个回调函数,回调函数的参数是错误信息。
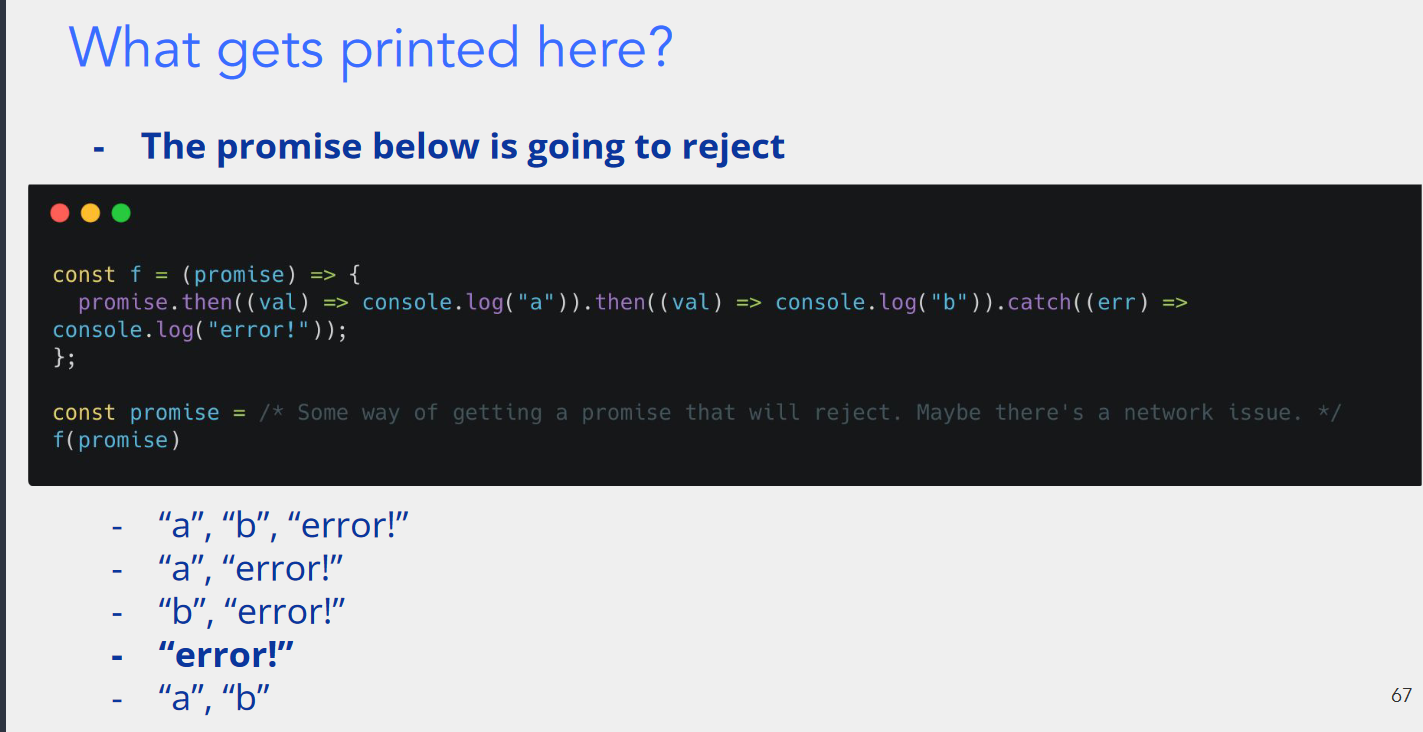
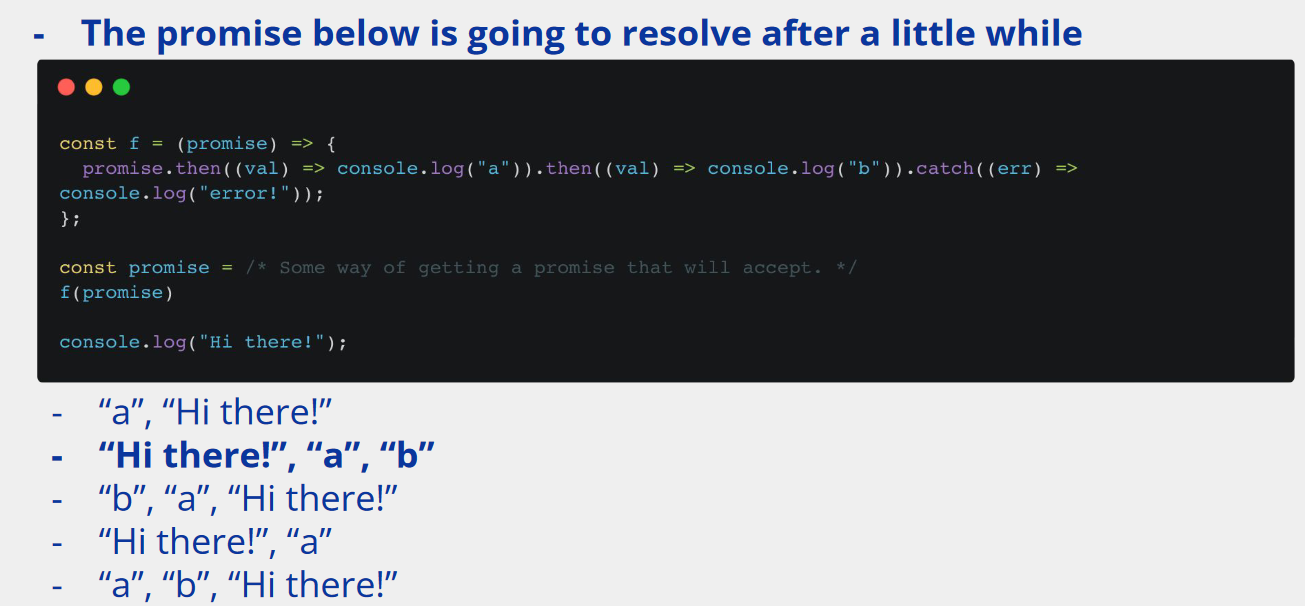
练习


总结:
- API 是前端和后端之间的“沟通桥梁”,它定义了前端可以如何请求后端的数据,或者将数据发送给后端。
- API 可以让你的前端应用动态获取数据、更新数据,或者执行其他操作,而不需要重新加载整个页面。





