前端栈学习(四)-初识react
摘要
编写组件
- 我们将应用拆分为多个组件,每个组件放在一个独立的文件中。
- 每个组件都是一个函数,接收
props作为输入,并返回 JSX(类似 HTML 的代码)。 ()允许我们进入一个 JSX 环境。- 在 JSX 环境中,
{}允许我们进入一个迷你 JS 环境。
传递和使用 Props
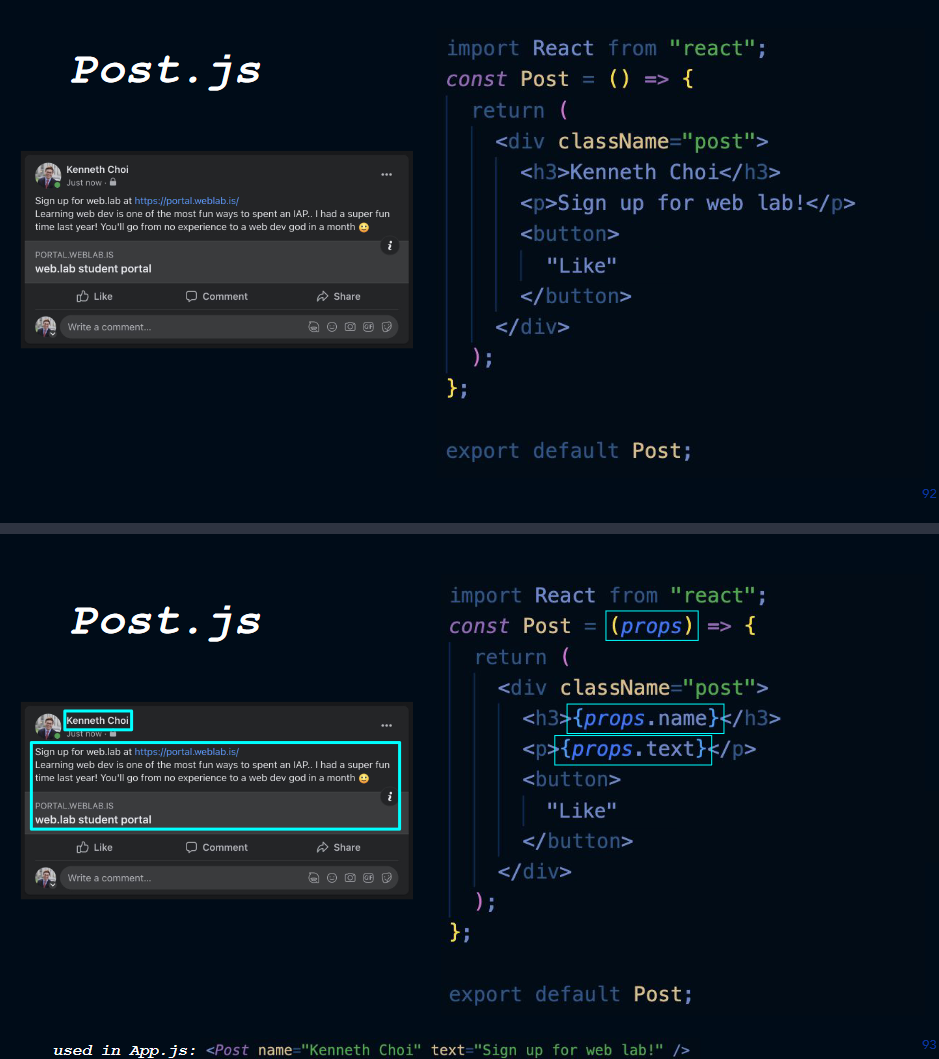
- 我们通过
<Post text="I love weblab" />将props传递给子组件。 - 在子组件中,我们使用
props.text来读取传入的props。
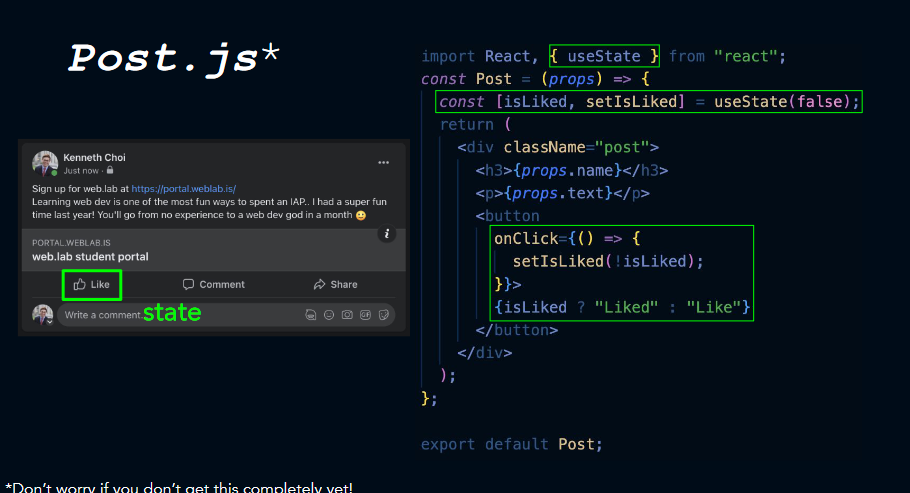
声明 State 状态
- 使用
const [something, setSomething] = useState(initialValue)来声明 state 变量。
CSS 样式
- React 中使用
className来替代 HTML 中的class属性,以便应用 CSS 样式。
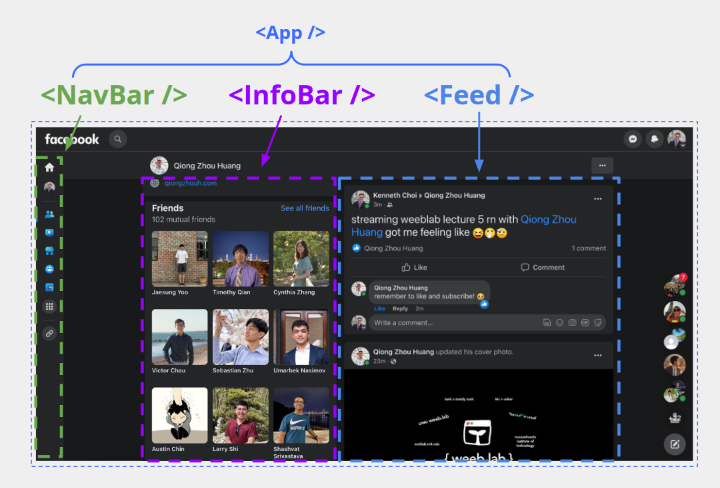
编写组件
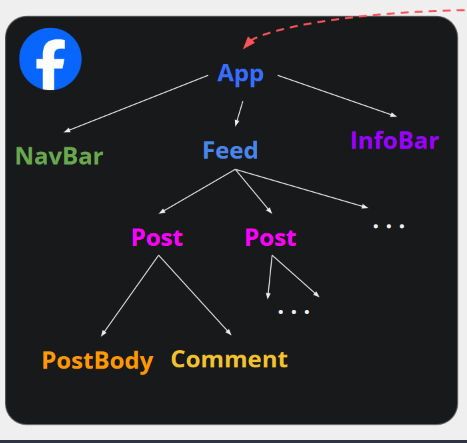
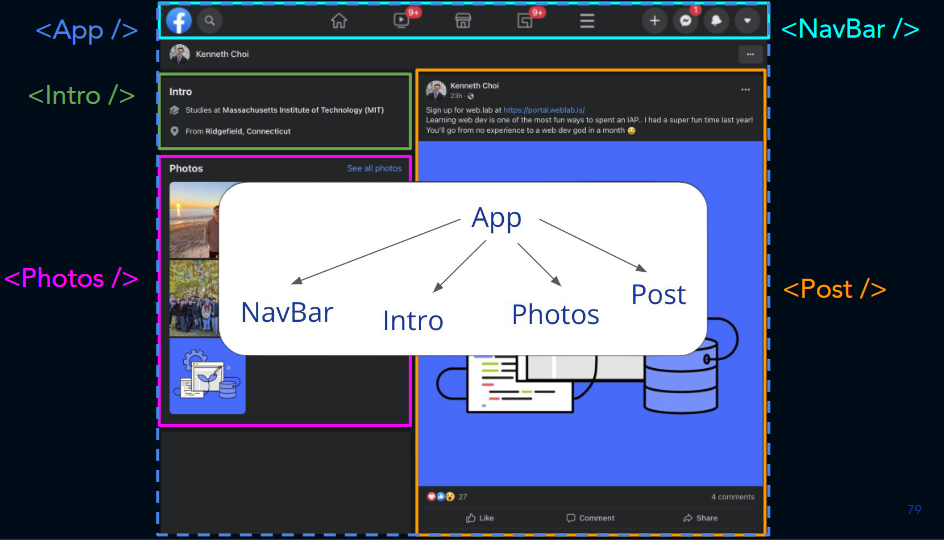
组件树
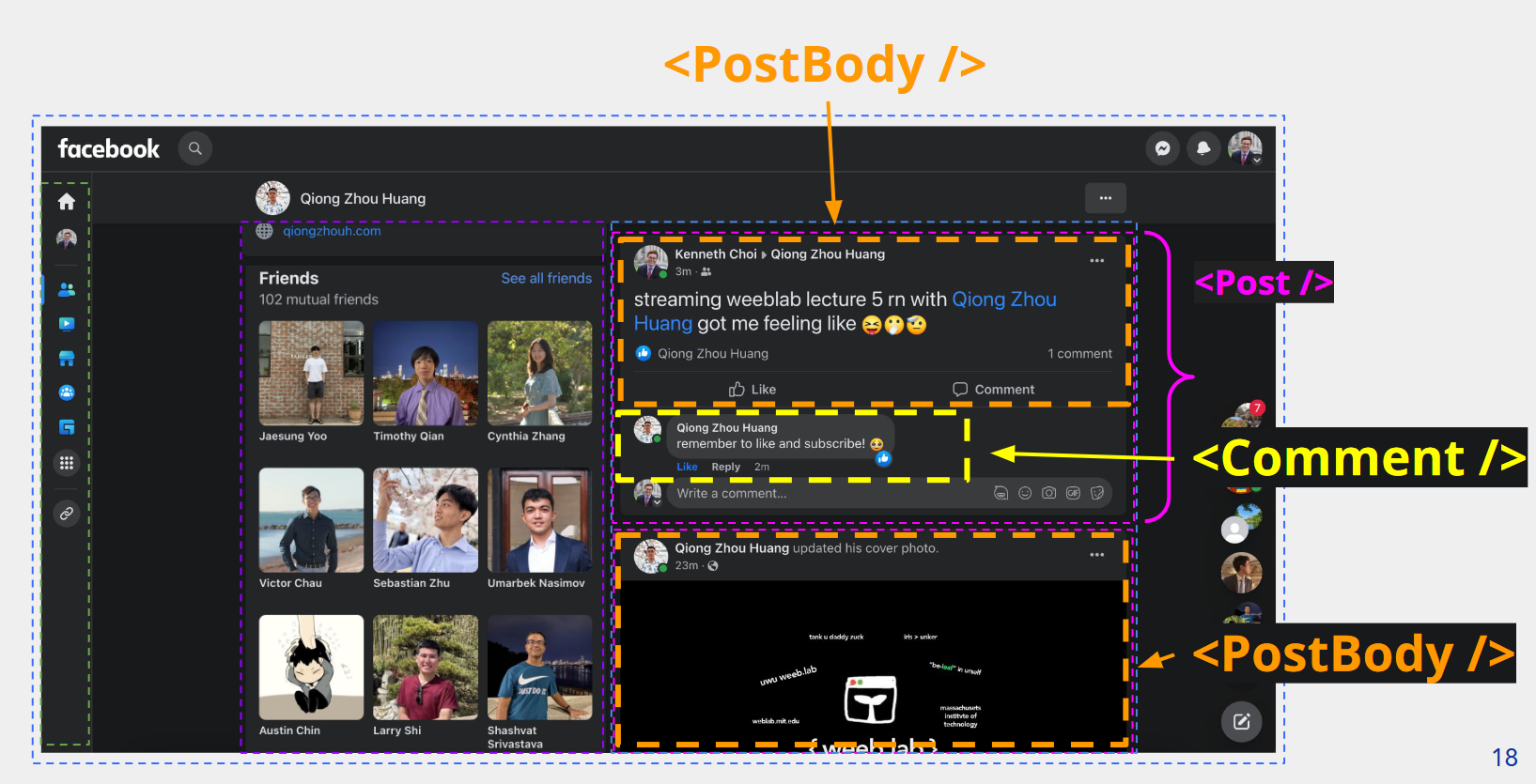
- 首先我们需要先把页面拆分成组件树:



React 是一个框架,它允许你将网站拆分成可复用的组件。
- 这意味着 React 提供了一种方式让你将一个大型的网页应用分解成小的、独立的部分(组件),这些组件可以单独开发、管理、更新。这样可以提高代码的可维护性和复用性。
每个组件有点像你定义的“自定义 HTML 标签”。
- 在 React 中,组件就像自定义的 HTML 标签。例如,假设你有一个
Header组件,你可以在 React 中像使用普通 HTML 标签一样使用它:<Header />。这种方式让开发者可以创建自己的标签,并且在代码中重复使用它。
- 在 React 中,组件就像自定义的 HTML 标签。例如,假设你有一个
组件是 HTML、CSS 和 JavaScript 的抽象。
- 组件将 HTML、CSS 和 JavaScript 的不同部分集成在一起。React 组件不仅包含 HTML 结构(通过 JSX 实现),还包含样式和行为(通过 JavaScript)。组件是对这些元素的封装,使得它们成为一个整体。
这些组件可以被组织成树状层级结构。
- 组件之间的关系可以像树一样组织。父组件可以包含子组件,子组件又可以包含其他子组件,形成层级结构。这种树状结构是 React 的核心,它允许你通过嵌套组件来构建复杂的 UI 结构,同时保持代码的清晰和可管理。
可复用、封装性、结构化和抽象化
引例

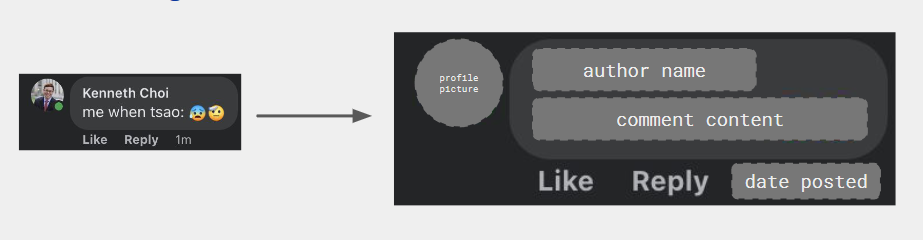
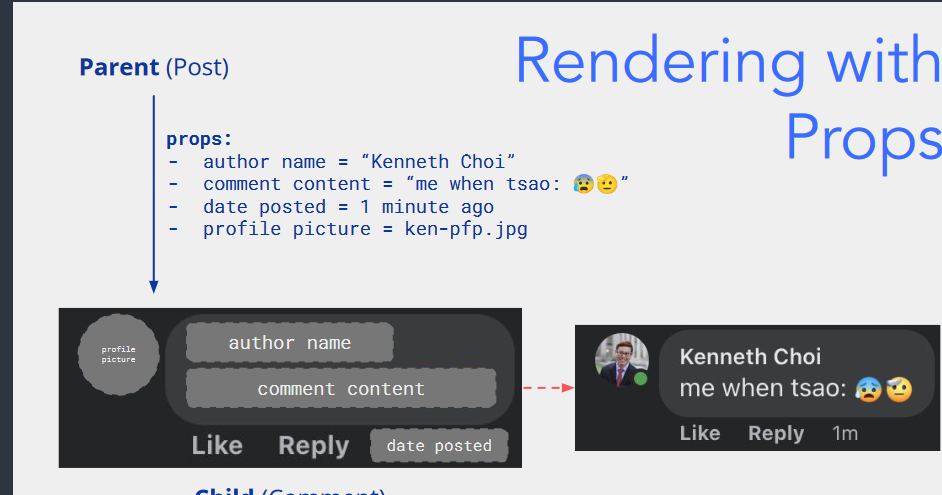
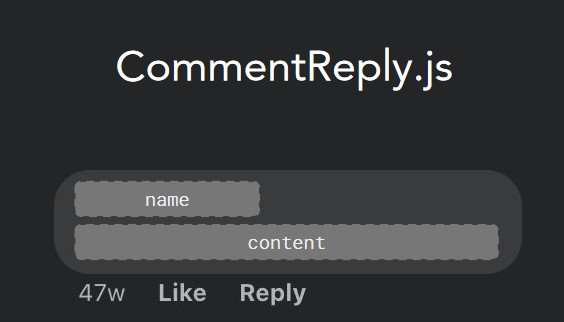
将我们需要的评论组件编写成一个骨架或者说模版。
那么,我们要如何知道每个评论有什么信息要展示?
Props(属性)
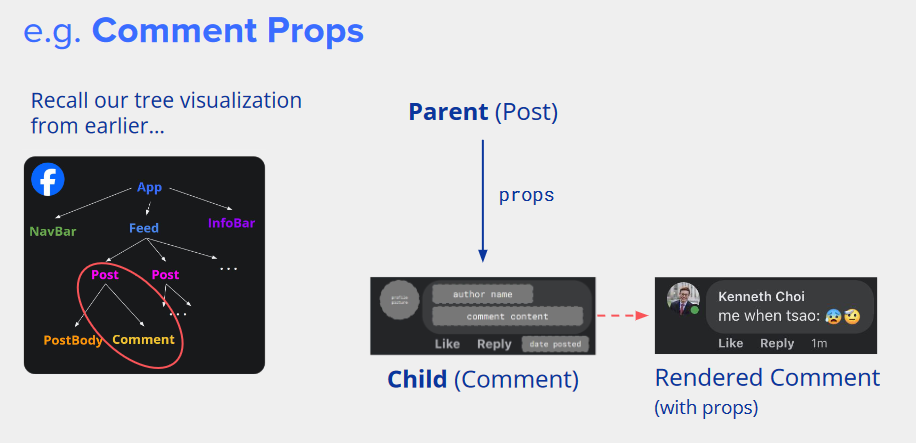
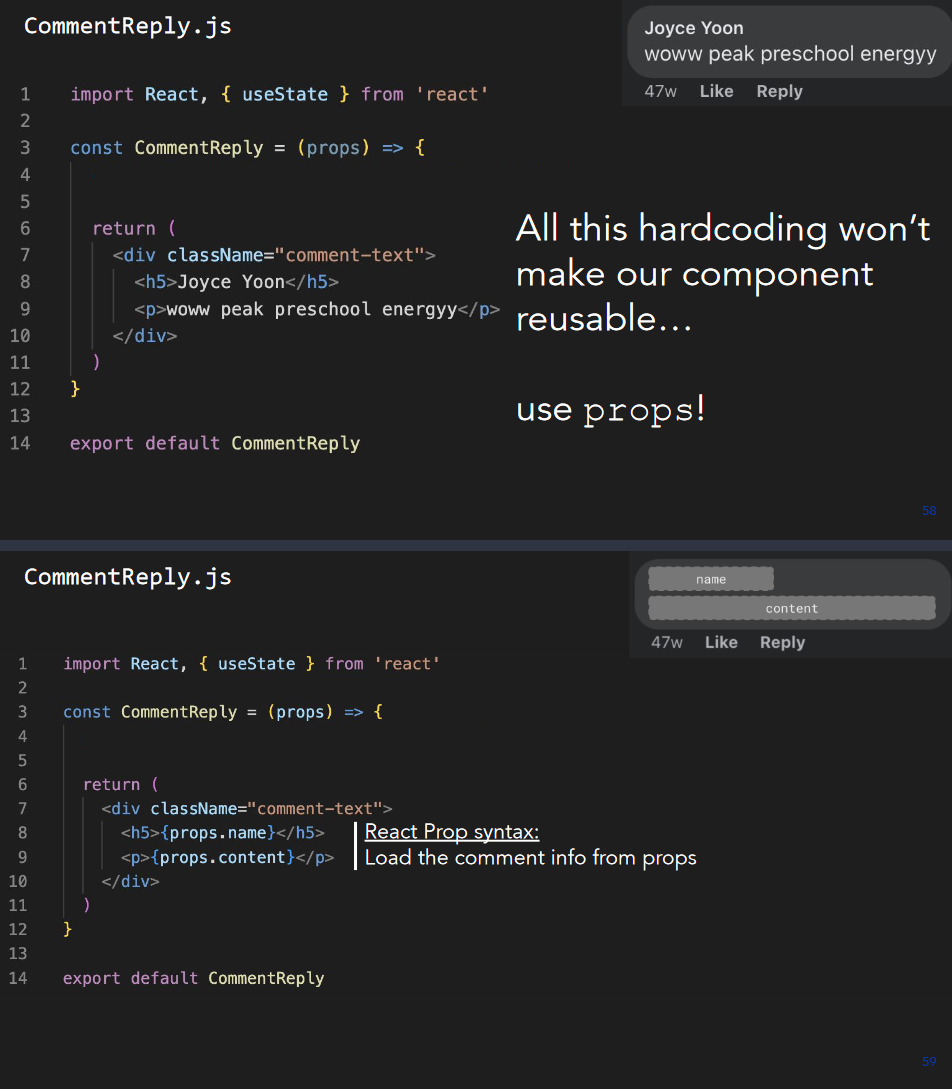
通过Props将我们想要展示的信息传递给子组件

- 信息(input)从父组件传递给子组件

只能单向传递!
props是只读的,不能被子组件直接修改。
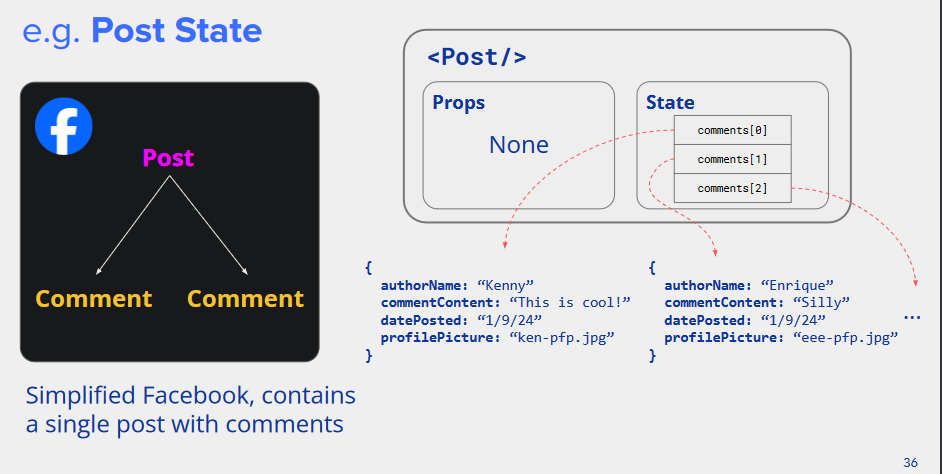
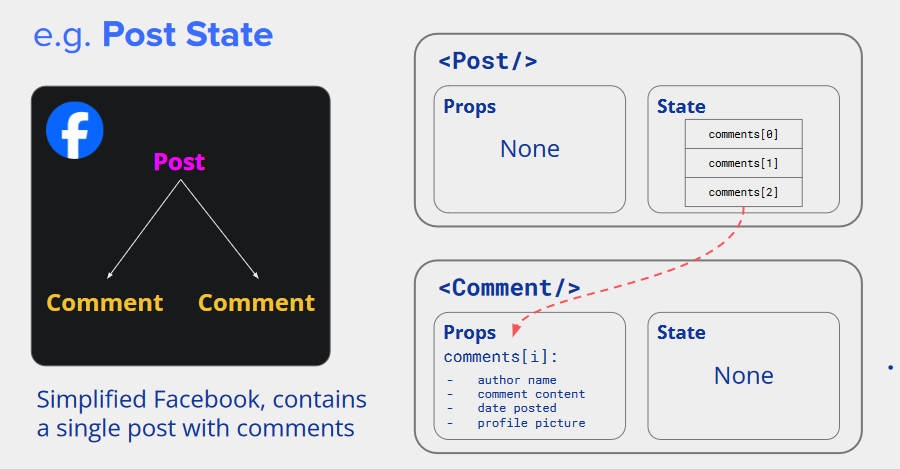
我们如何跟踪每个评论的所有 Props?
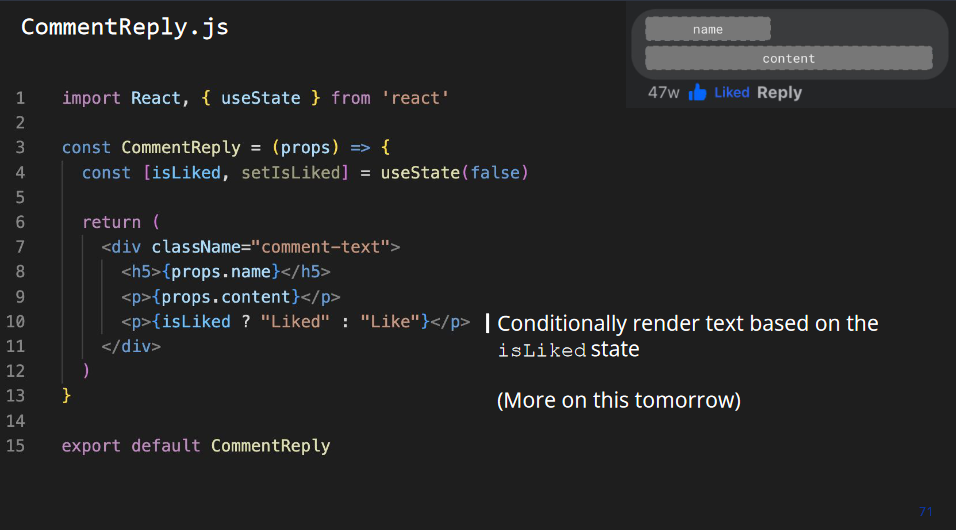
State
组件维护的信息
State 让我们控制应用中显示的内容
State是 React 中用来管理和控制应用界面内容的机制。它决定了某个组件在特定时刻的表现。
State 是可更新的(与
props不同,props是不可变的)State可以在组件内部动态修改,因此它是 可变的。与props不同,props是父组件传递给子组件的数据,是只读的。
State 可以通过人工输入(例如按钮点击)或计算机输入(例如网络响应)进行更新
- 用户的交互(如点击按钮)或外部事件(如从网络获取数据)都可以触发
State的更新。
- 用户的交互(如点击按钮)或外部事件(如从网络获取数据)都可以触发
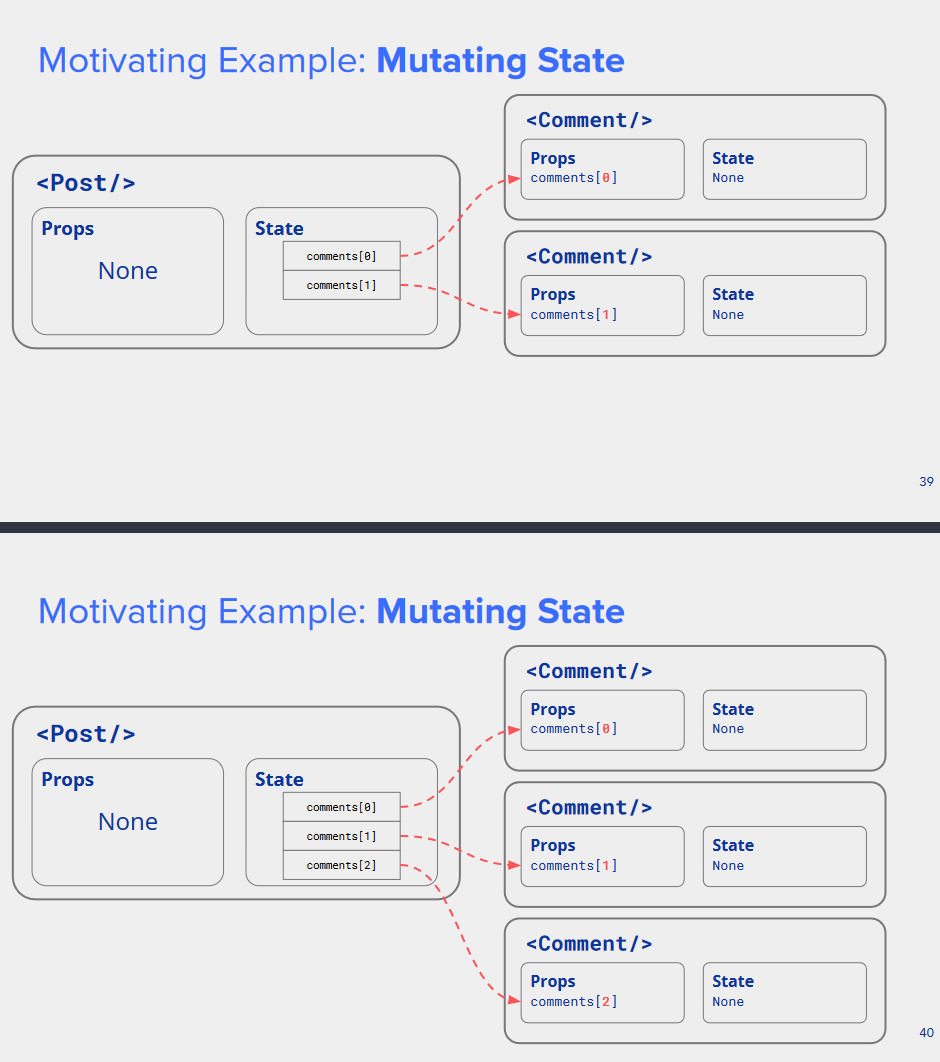
State一般存储在父组件,以便作为Props传递到可重用的子组件中


- 同时,
State是可变的

React 的评论组件代码示例


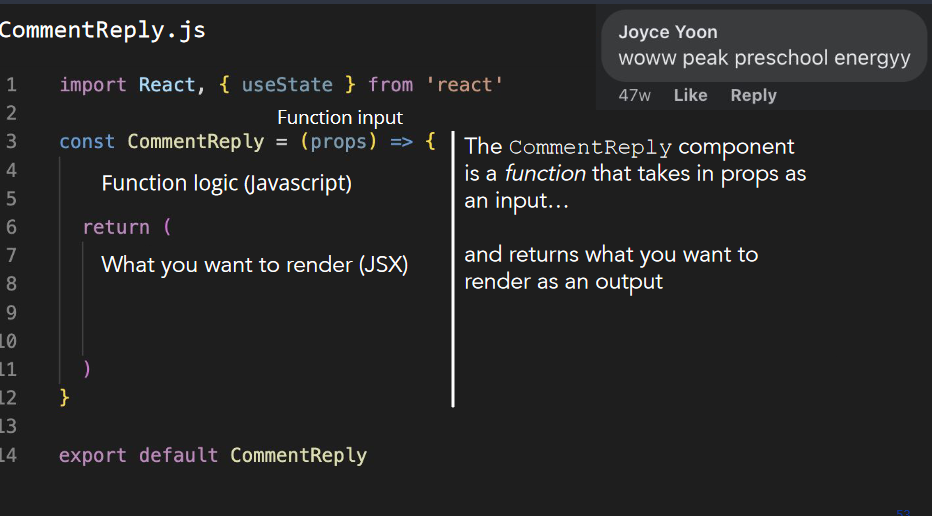
CommentReply组件是一个把props作为输入,返回你所想渲染的做完输出的一个方法。
return处使用JSX语言,可以基本看做是HTML语言


JSX与HTML的差异
JSX 和 HTML 看起来非常相似,但它们有一些关键的差异。下面是它们的主要区别:
1. JSX 是 JavaScript 的扩展
- JSX 是 JavaScript 的语法扩展,让我们可以在 JavaScript 代码中写类似 HTML 的语法。JSX 让我们可以将 HTML 结构嵌入到 JavaScript 中,同时还支持 JavaScript 的功能和逻辑。
- HTML 是标准的网页标记语言,它用于描述网页的结构,通常只包含 HTML 标签和静态内容。
2. 属性命名差异
- HTML 使用
class来定义元素的类属性,例如:<div class="my-class"></div>。 - JSX 使用
className来代替class,因为class是 JavaScript 的保留关键字。例如:<div className="my-class"></div>。
1 | <!-- HTML --> |
3. 闭合标签
- HTML 允许不闭合的标签(尤其是自闭合标签),例如
<img>、<input>等可以省略结束标签。 - JSX 要求所有标签必须自闭合,或者有明确的开始和结束标签。例如,
<img />或<input />在 JSX 中是必需的自闭合标签。
1 | <!-- HTML --> |
4. JavaScript 表达式
- JSX 允许在大括号
{}中嵌入 JavaScript 表达式。你可以在 JSX 中插入变量、函数调用、算式等。 - HTML 只能写静态内容,不支持动态表达式。
1 | const name = "John"; |
在 HTML 中,这无法直接实现。
5. 事件处理
- HTML 使用小写字母来绑定事件处理函数,如
onclick、onmouseover等。 - JSX 使用驼峰命名法来绑定事件处理函数,如
onClick、onMouseOver等。事件处理函数也必须是 JavaScript 函数。
1 | <!-- HTML --> |
6. 属性值引号
- HTML 属性值通常用双引号
"或单引号'来包裹。 - JSX 属性值是可以使用表达式的,因此需要用大括号
{}来包裹。
1 | <!-- HTML --> |
7. 条件渲染和循环
- JSX 允许我们在模板中使用条件语句和循环语句(如
if、map等),而 HTML 不支持。
1 | const isLoggedIn = true; |
在 HTML 中,你无法直接实现这样的逻辑。
8. JSX 会被编译成 JavaScript
- JSX 在浏览器中无法直接执行。它需要通过工具(如 Babel)编译成标准的 JavaScript 代码。这些编译后的代码是原生的
React.createElement()调用。 - HTML 是原生的标记语言,不需要编译。
总结
- JSX 是 JavaScript 的扩展,它提供了一种在 JavaScript 中写类似 HTML 的语法,并支持嵌入动态的 JavaScript 代码。
- HTML 是静态的网页标记语言,用于定义网页的结构和内容。
React 父到子组件代码示例
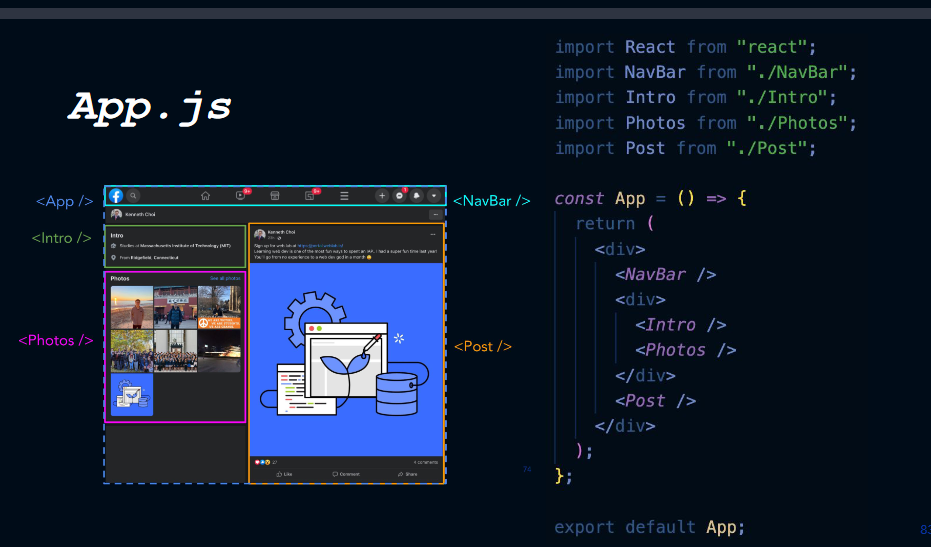
- 首先我们把页面拆分成组件树,然后将他们进行抽象


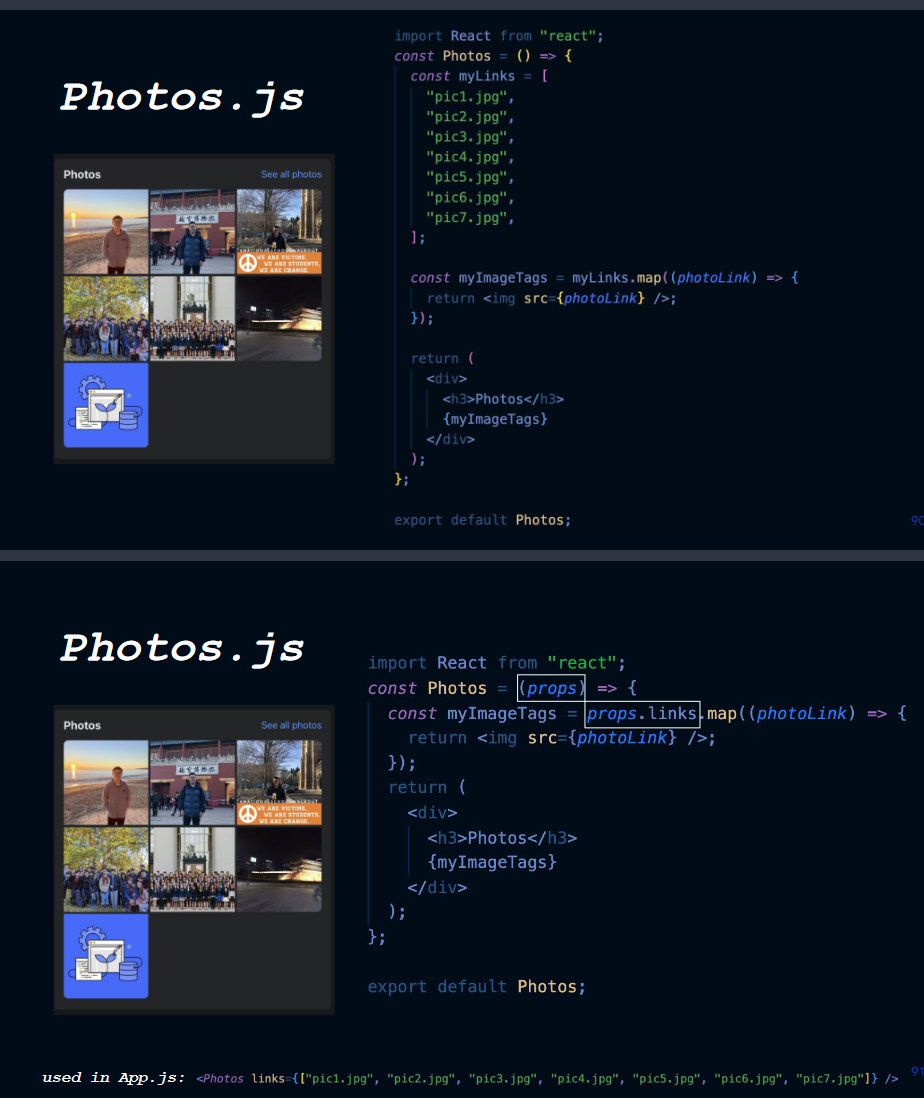
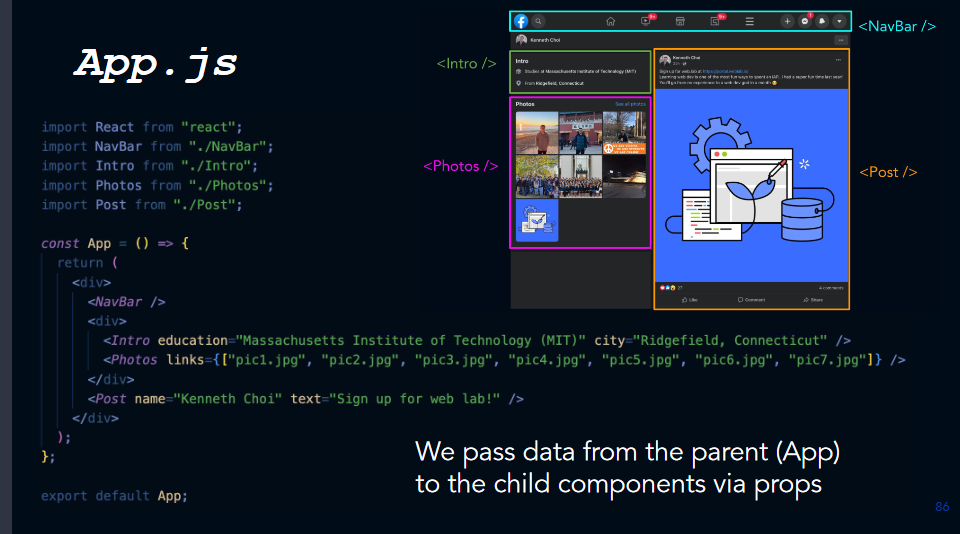
- 现在我们把
props传递给我们的抽象子组件

Intro.jsPhoto.jsPost.js总结
- 我们的
App.js包含了数据,然后子组件是抽象且可复用的。
- 我们的
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 云泥小窝!
评论